沙盒
这里是沙盒
这个页面是用于沙盒测试的
测试博客和网页渲染是否正常
Hello World 搬运
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | |
More info: Writing
Run server
1 | |
More info: Server
Generate static files
1 | |
More info: Generating
Deploy to remote sites
1 | |
More info: Deployment
README 搬运
这个也挺羞耻的((
所以还是算了吧)
草好吧()揉揉
图像测试
html img

md自带的图片资源应用语句

fluid功能测试
便签
primary
secondary
success
danger
warning
info
light
行内标签
行内标签分别有primary default info success warning danger这几种
勾选框
按钮
快速赚取V币(普通的图片展示






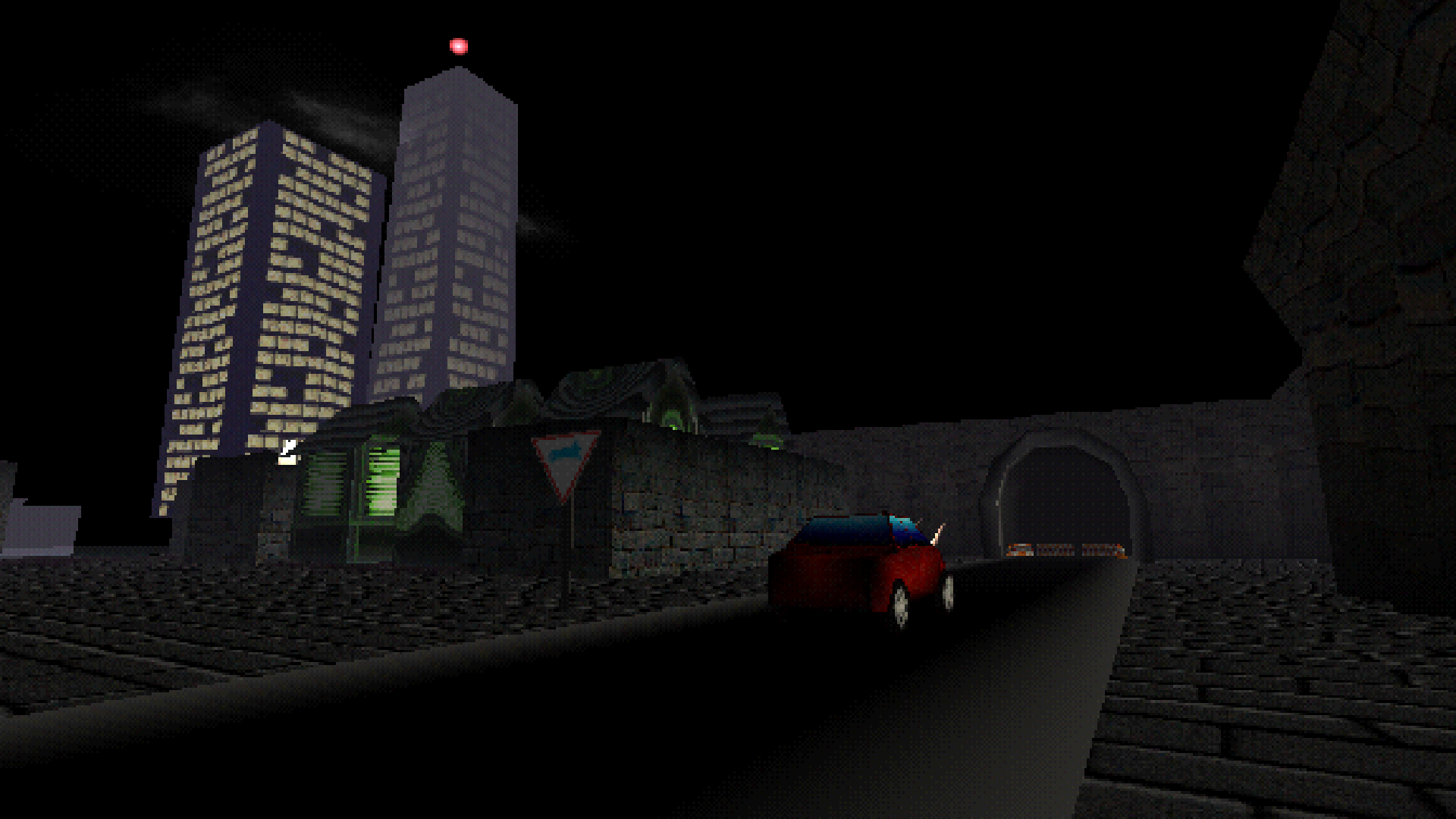
这一部分的图像,除了图一截自《Neko Yume:猫夢》之外
其他的图像都截图自于游戏demo合集中的部分游戏《Haunted PS1 Madvent Calender》
相关链接:
《Neko Yume:猫夢》的itch页面
《Haunted PS1 Madvent Calender》的itch页面
以上提及的游戏可能含有令人不安的要素,请注意
fluid组图功能测试
fluid组图功能测试_1
使用html img标签做相对路径引用






fluid组图功能测试_2
使用md的*我也不知道叫什么的玩意*("![]()") 做的绝对路径引用
非常头疼的是,貌似这个*我也不知道叫什么的玩意*的路径部分会在generate时自动替换为绝对路径
- 不是闲着没事最好别用





到底是为什么(。)我已经试了好久了
根据fluid官方的配置指南,这个主题是支持组图显示的。但是我实在是不明白为什么,这个功能永远也不能够在这个文章里面生效。
最糟糕的是,完全一样的图片链接平常明明可以直接使用,一旦试图组图就会无法显示,这到底是我是为什么?
写得我浑身发痒,是bugs在我身上爬的感觉(。
(揉揉mush
谢谢phioa TT
hexo功能测试
iframe标签插件测试
真的很好听!(吧…?
确实好听)
尝试在手机上进行一次更新
嗯..这段话本身没有什么东西
但是如果你能看见,说明我成功地在手机上进行了一次更新
通过MGit和phioa制作的部署工具)
谢谢phioa准备的工具))
phioa自制的功能测试!
点赞功能(phioa_likes)
在本页的顶上也有一个一模一样的按钮噢!
其实每篇博文的顶上都会有呢(
这个应该和顶上那个是同步的呢)

也记得多给mush的博文点点赞噢!(
404图片自动替换功能(img_404)
下面是一张不(太可能)存在的图片!
再下面是一组都不(太可能)存在的图片!





本博客所有原创内容除特别声明外,均采用 CC BY-NC-SA 4.0 协议 ,转载请注明出处。